Having trouble getting your ASP.NET 4.0 site to work while using IIS 6?
I recently encountered the same problem, but was able to get it working by enabling the dll for the .NET 4 ASP.NET ISAPI extension.
Johan Driessen has put together a great tutorial on how to do this:
http://johan.driessen.se/archive/2010/04/13/getting-an-asp.net-4-application-to-work-on-iis6.aspx
Tuesday, January 25, 2011
Thursday, January 20, 2011
Reference Removed Build Visual Studio 2010
Having trouble with a reference you imported when you try to build or debug an application with Visual Studio 2010?
I noticed an issue with VS2010 when I was creating a simple VB.NET console application using Google's GData Client API. I began by adding the reference to a .dll file and then adding a "Imports Google.GData.Client" to the top of my code. All pretty standard right?
I was then able to write out the code for my application using this API; everything seemed to be working fine. Intellisense picked up the classes and all. Then I tried to debug and everything fell apart.
Suddenly it was if I had never added the reference to my class. I was getting Type not defined errors and namespace issues with my imports statement. I checked my references and found my expected .dlls, but went ahead and re-added them anyways. All my errors cleared out and everything again looked fine. I tried to build and debug again and kept hitting the same issue.
After a long time, I finally found a solution!
Go to your application's properties, click on the Compile tab and set the "Target framework (all configurations):" dropdown from ".NET Framework 4 Client Profile" to ".NET Framework 4"

Click OK and save. Your applications will probably shut down all windows, but now you should be able to debug and build your application successfully (assuming you have no other errors). At least the reference issue will be solved.
I noticed an issue with VS2010 when I was creating a simple VB.NET console application using Google's GData Client API. I began by adding the reference to a .dll file and then adding a "Imports Google.GData.Client" to the top of my code. All pretty standard right?
I was then able to write out the code for my application using this API; everything seemed to be working fine. Intellisense picked up the classes and all. Then I tried to debug and everything fell apart.
Suddenly it was if I had never added the reference to my class. I was getting Type not defined errors and namespace issues with my imports statement. I checked my references and found my expected .dlls, but went ahead and re-added them anyways. All my errors cleared out and everything again looked fine. I tried to build and debug again and kept hitting the same issue.
After a long time, I finally found a solution!
Go to your application's properties, click on the Compile tab and set the "Target framework (all configurations):" dropdown from ".NET Framework 4 Client Profile" to ".NET Framework 4"

Click OK and save. Your applications will probably shut down all windows, but now you should be able to debug and build your application successfully (assuming you have no other errors). At least the reference issue will be solved.
Labels:
console,
framework,
import,
property,
reference,
target framework,
vb.net,
Visual Studio 2010
Pay no attention to the man behind the curtain!
Example of a standard link created with brackets:
Web Design Blog
Example of same link created with ampersand encoding of brackets so the source code will show up on an html page:
<a href="http://www.robfine.com/RobFineWebDesign.aspx">Web Design Blog</a>
Web Design Blog
Example of same link created with ampersand encoding of brackets so the source code will show up on an html page:
<a href="http://www.robfine.com/RobFineWebDesign.aspx">Web Design Blog</a>
Render ASP Control To HTML String
Every now and then, you may come across the need to convert an ASP.NET control to html. For instance, if you were drafting an HTML email with your site, you may create the content of the email with .NET controls, then convert it to html to place into the body of the message.
I recently ran across the need to convert an asp hyperlink control to its html equivalent as part of a function used in creating a GridView.
My gridview contained an Eval and Function:
So, I attempted to use the function ShowName plant a control itself in the gridview:
Unfortunately, this doesn't work out like you'd hope:

But, there's an easily solution to change that System.Web.UI.WebControls.HyperLink into an actual html hyperlink. Using the IO.StringWriter class and HtmlTextWriter class, we can execute the .RenderControl function that can be found in nearly .NET control that renders into an HTML element.
My final ShowName function should look like this:
And it works perfectly.
My gridview now shows hyperlink text that gives my users' name and links to their profiles.
I recently ran across the need to convert an asp hyperlink control to its html equivalent as part of a function used in creating a GridView.
My gridview contained an Eval and Function:
<div style="font-style: italic; font-size: 11px;">
Answered by <%#ShowName(Eval("faq_author"))%>
</div>
So, I attempted to use the function ShowName plant a control itself in the gridview:
Public Function ShowName(ByVal thisID As Integer) As HyperLink
Dim thisAuthor As New FaqAuthor(thisID)
Dim thisLink As New HyperLink()
thisLink.Text = thisAuthor.Name
thisLink.NavigateUrl = thisAuthor.ProfileURL
Return thisLink
End Function
Unfortunately, this doesn't work out like you'd hope:

But, there's an easily solution to change that System.Web.UI.WebControls.HyperLink into an actual html hyperlink. Using the IO.StringWriter class and HtmlTextWriter class, we can execute the .RenderControl function that can be found in nearly .NET control that renders into an HTML element.
My final ShowName function should look like this:
Public Function ShowName(ByVal thisID As Integer) As String
Dim thisAuthor As New FaqAuthor(thisID)
Dim thisLink As New HyperLink()
thisLink.Text = thisAuthor.Name
thisLink.NavigateUrl = thisAuthor.ProfileURL
Dim myStringWriter As New IO.StringWriter()
Dim myHtmlWriter As New HtmlTextWriter(myStringWriter)
thisLink.RenderControl(myHtmlWriter)
Return myStringWriter.ToString
End Function
And it works perfectly.
My gridview now shows hyperlink text that gives my users' name and links to their profiles.
Labels:
asp.net,
control,
Eval,
gridview,
HTML,
HtmlTextWriter,
HyperLink,
ItemTemplate,
link,
render,
RenderControl,
StringWriter,
TemplateField
Thursday, January 13, 2011
Given Path Not Supported on Uploads with PostedFile.FileName
Have you intermittently been experiencing issues with uploads on your ASP.NET site?
Seeing errors thrown like "The given path is not supported"?
I recently stumbled across this issue with a couple of pages. I was able to dig down and fix all of my code to handle uploads again.
It looks like the code I was formerly using to save files to my web server is no longer functioning the way it used to. Previously, I saved files something to the style of:
myFileUpload.SaveAs("C:\uploads\" & myFileUpload.PostedFile.FileName)
When I started exploring the error, I discovered that the file path being generated was:
C:\uploads\C:\Users\robfine\Desktop\myFileToUpload.txt
It seems that the function .PostedFile.FileName no longer returns just the name of the file being uploaded, but rather the entire path the file was located at on the uploader's computer.
It's an easy solution to the issue; all you need to do is use the IO.FileInfo class to extract the name of the file:
Dim myFileName as String = New IO.FileInfo(myFileUpload.PostedFile.FileName).Name
myFileUpload.SaveAs("C:\uploads\" & myFileName)
I've done a little of research and it looks like this may be linked to the browser the end user is using. Some version of IE7 and a couple other browsers throw the entire path of the file out there, while other browsers may only give the filename.
Since you never know what browser your user will be using, it's best to cast the .PostedFile.FileName result into the FileInfo class just to be on the safe side.
Seeing errors thrown like "The given path is not supported"?
I recently stumbled across this issue with a couple of pages. I was able to dig down and fix all of my code to handle uploads again.
It looks like the code I was formerly using to save files to my web server is no longer functioning the way it used to. Previously, I saved files something to the style of:
myFileUpload.SaveAs("C:\uploads\" & myFileUpload.PostedFile.FileName)
When I started exploring the error, I discovered that the file path being generated was:
C:\uploads\C:\Users\robfine\Desktop\myFileToUpload.txt
It seems that the function .PostedFile.FileName no longer returns just the name of the file being uploaded, but rather the entire path the file was located at on the uploader's computer.
It's an easy solution to the issue; all you need to do is use the IO.FileInfo class to extract the name of the file:
Dim myFileName as String = New IO.FileInfo(myFileUpload.PostedFile.FileName).Name
myFileUpload.SaveAs("C:\uploads\" & myFileName)
I've done a little of research and it looks like this may be linked to the browser the end user is using. Some version of IE7 and a couple other browsers throw the entire path of the file out there, while other browsers may only give the filename.
Since you never know what browser your user will be using, it's best to cast the .PostedFile.FileName result into the FileInfo class just to be on the safe side.
Thursday, January 6, 2011
Resolving Facebook.Web assembly error in web.config
I've recently been doing a lot of work with the Facebook SDK Toolkit and found myself with an issue when I uploaded a parent site up to my GoDaddy account.
I have a domain with several folders that host other sites, configured as application roots, but when I uploaded my facebook integrated site to the parent domain, each of the folder sites began experiencing server errors despite being marked as an application root: Could not load file or assembly 'Facebook.Web' or one of its dependencies. The system cannot find the file specified.
I did some research and came up bare, but I was able to figure out the issue myself. I track the bug down to a line in my web.config file:
This line came from the samples provided with the toolkit, but it appears to be unnecessary for my site's needs, so I just took it out. Everything seems to be working fine now.
I have a domain with several folders that host other sites, configured as application roots, but when I uploaded my facebook integrated site to the parent domain, each of the folder sites began experiencing server errors despite being marked as an application root: Could not load file or assembly 'Facebook.Web' or one of its dependencies. The system cannot find the file specified.
I did some research and came up bare, but I was able to figure out the issue myself. I track the bug down to a line in my web.config file:
<httpHandlers>
<add verb="*"
path="facebookredirect.axd"
type="Facebook.Web.FacebookAppRedirectHttpHandler, Facebook.Web" />
</httpHandlers>
This line came from the samples provided with the toolkit, but it appears to be unnecessary for my site's needs, so I just took it out. Everything seems to be working fine now.
Wednesday, January 5, 2011
How to Block Facebook Event Invites from Certain Users
Are you getting spammed by club promoters, bands and other Facebook accounts? I often get several facebook event invitations a day, most of which I have no interest attending. I'd say 90% of those invites all come from about 10% of my friends on Facebook. In the past, I've gone as far as defriending someone to save my inbox from the constant bombardment of their requests, but I finally decided to dig through Facebook's settings to find a way to block any particular user from sending me an invitation to their facebook event.
It's actually pretty easy, you just have to know where to click...
Step 1. In the upper right hand corner of Facebook, click on Account, then click Privacy Settings.

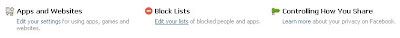
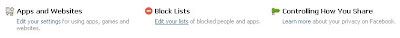
Step 2. At the bottom of the Privacy Settings, click Block Lists.


It's actually pretty easy, you just have to know where to click...
Step 1. In the upper right hand corner of Facebook, click on Account, then click Privacy Settings.

Step 2. At the bottom of the Privacy Settings, click Block Lists.

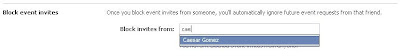
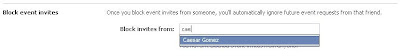
Step 3. Scroll down to find Block event invites. Fill in the names of users you want to block from sending you Facebook event invitations.

Likewise, on this same page, you can block users from sending you app invites or block users altogether if you don't want them to find you on Facebook.
Monday, January 3, 2011
Resolving Body OnLoad Error BC30456 when runat="Server"
Having trouble loading a javascript function with your body onload call with ASP.NET? If you're getting the Compiler Error Message: BC30456: 'myFunction' is not a member of 'ASP.myMaster', then chances are you've probably set your body to runat="server".

Luckily, there is a way to keep your body running at the server level and a javascript function to the onload method.
First, remove the onload attribute from your body tag:
Now, in the code behind your page or in my case, the master page, add the following code:
masterbody.Attributes.Add("onload", "javascript:myFunction();")

Luckily, there is a way to keep your body running at the server level and a javascript function to the onload method.
First, remove the onload attribute from your body tag:
<body runat="server" id="masterbody">
Now, in the code behind your page or in my case, the master page, add the following code:
masterbody.Attributes.Add("onload", "javascript:myFunction();")